Visual Studio Code (VS Code) is a lightweight and powerful text editor created by Microsoft for multiplatform operating systems, meaning that it is also available for Linux, Mac, and Windows versions. This text editor directly supports JavaScript, Typescript, and Node.js programming languages, as well as other programming languages with the help of plugins that can be installed via the Visual Studio Code marketplace (such as C++, C#, Python, Go, Java, etc.).
There are lots of features provided by Visual Studio Code, including Intellisense, Git Integration, Debugging, and extension features that add to the capabilities of the text editor. These features will continue to grow along with the addition of Visual Studio Code versions. Visual Studio Code version updates are also carried out regularly every month, and this is what distinguishes VS Code from other text editors.
The VS Code text editor is also open source, where you can view the source code and you can contribute to its development. This also makes VS Code a favorite of application developers, because application developers can participate in the VS Code development process in the future.
In this article, I will share some extensions that are often used when using VS Code. Some of these extensions may exist that readers have been using for a long time. The extensions I use are mostly related to JavaScript-based web development and Node JS. That’s because I need to work on application projects and side jobs that I encounter every day, for example helping with web application development, migrating web applications from old programming languages or old frameworks to JavaScript and Node JS-based frameworks, and being a ninja for a while to help debugging or testing. .
Visual Studio Code Extension
VS Code can be used directly without the need for extensions as long as the programming flow is directly supported. However, there are some programming flows that are not directly supported, such as the use of code snippets and the lack of Intellisense capabilities. Here lies the usefulness of the extension because it can add the ability to support the desired programming flow. This VS Code extension is mostly made by third-party developers who are also contributors to VS Code.
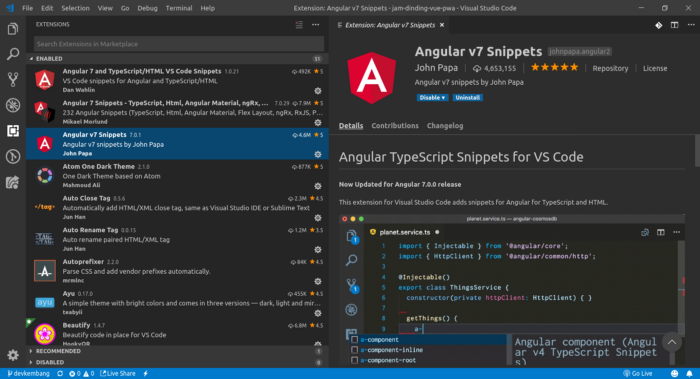
VS Code users can choose the desired extension according to their needs. And the majority of those extensions are free. The VS Code Extension Market contains additional code snippet capabilities for certain programming languages, development workflows, additional VS Code feature capabilities, color themes for VS Code, and much more. Installation of extensions in VS Code can be done directly in VS Code. That is by accessing the Extensions menu (Ctrl + Shift + X ), then searching for extensions by typing the name of the extension in the search box.

There are more than 50 extensions that I use. I will briefly explain the list of extensions one by one along with a description link to download the extension via the VS Code Marketplace.
